반응형
문제
Game 05
suninatas.com
문제풀이
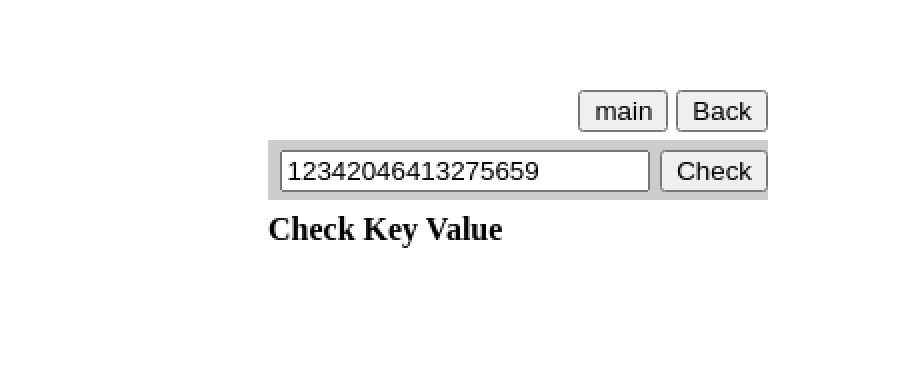
알맞은 입력값을 넣으면 AuthKey를 반환해줄 것 같다.

HTML을 살펴보면 아래와 같은 힌트가 있다.
<!--Hint : 12342046413275659 -->
문제에서 원하는 입력값인 줄 알았는데 아니다.

코드를 자세히 살펴보면 script 코드가 있다.
알아볼 수 없는 형태로 있기 때문에 beautifier.io 페이지에 접속하여 변환해주었다.
eval(function(p,a,c,k,e,r){e=function(c){return c.toString(a)};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('g l=m o(\'0\',\'1\',\'2\',\'3\',\'4\',\'5\',\'6\',\'7\',\'8\',\'9\',\'a\',\'b\',\'c\',\'d\',\'e\',\'f\');p q(n){g h=\'\';g j=r;s(g i=t;i>0;){i-=4;g k=(n>>i)&u;v(!j||k!=0){j=w;h+=l[k]}}x(h==\'\'?\'0\':h)}',34,34,'||||||||||||||||var|result||start|digit|digitArray|new||Array|function|PASS|true|for|32|0xf|if|false|return'.split('|'),0,{}))
변환하면 아래 코드를 얻을 수 있다.
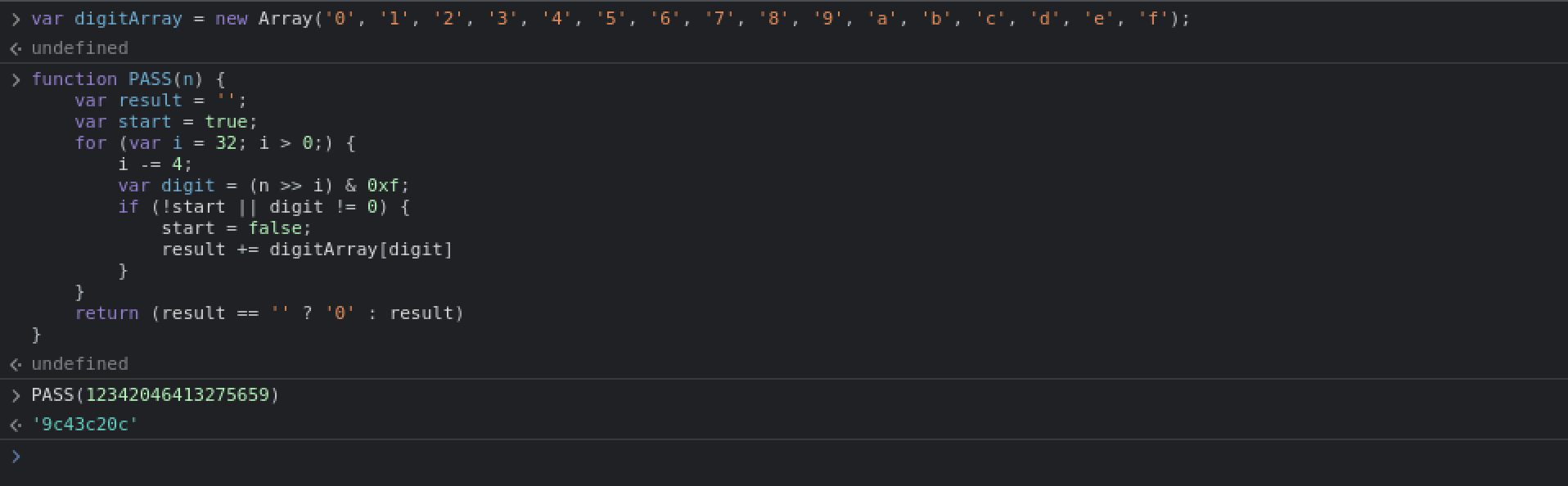
var digitArray = new Array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
function PASS(n) {
var result = '';
var start = true;
for (var i = 32; i > 0;) {
i -= 4;
var digit = (n >> i) & 0xf;
if (!start || digit != 0) {
start = false;
result += digitArray[digit]
}
}
return (result == '' ? '0' : result)
}
개발자 도구의 console에서 힌트에서 준 값을 입력해보면 문제에서 원하는 입력값을 얻을 수 있다.


반응형
'write-up(web) > misc' 카테고리의 다른 글
| [suninatas] WEB 7 (0) | 2023.10.26 |
|---|---|
| [suninatas] WEB 6 (0) | 2023.10.26 |
| [suninatas] WEB 4 (0) | 2023.10.26 |
| [suninatas] WEB 3 (0) | 2023.10.26 |
| [suninatas] WEB 2 (0) | 2023.10.26 |